 |
| Tutorial Membuat Animasi Jam Digital |
Tutorial ini menjelaskan cara membuat animasi jam digital dengan mudah dan relatif cepat. Sedikit bercerita, awalnya saya belum mengetahui bagaimana sih cara membuat animasi jam digital di Blender. Sebelum saya mengetahui cara ini, saya membuatnya secara manual dengan menambahkan beberapa objek text sebagai detik, menit, dan jamnya. Dan kemudian saya atur dan beri keyframe pada restrict rendering-nya. Saya tahu ini sangat ribet dan bukan cara yang efektif dan efisien, sehingga akan boros waktu. Nah, singkat cerita saya langsung bertanya di grup Blender Army Indonesia, barangkali ada cara yang lebih cepat. Ada teman-teman yang merespon memberikan alternatif link video untuk dipelajari. Video tutorial tersebut bagus dan langsung saya ikuti dan pelajari langkah-langkahnya. Berkat video tutorial tersebut, akhirnya saya bisa membuat animasi jam digital. Nah, Melalui artikel ini saya ingin mendokumentasikan,berbagi sedikit mengenai pengalaman, dan pembelajaran yang saya dapat dari grup Blender Army Indonesia dan video tutorial tersebut. Dengan harapan, teman-teman yang ingin membuat jam digital bisa belajar lebih cepat.
Berikut ini adalah langkah-langkah membuat animasi jam digital.
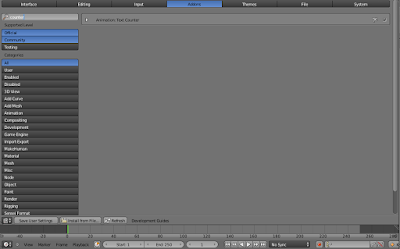
- Download dan instal terlebih dahulu add on Animation Text Counter.
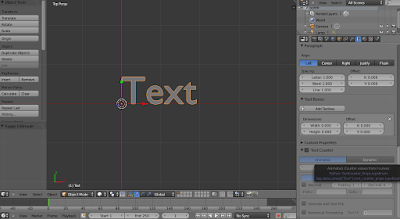
- Tambahkan Objek Text.

Screenshot Objek Text Blender
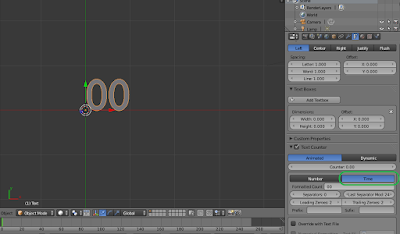
- Masuk ke Object Data dan beri tanda ceklis pada Text Counter, maka object Text akan berubah nilainya menjadi 0.

Screenshot Pengaturan Text Counter - Pada Text Counter, pilih Time.

Screenshot Pengaturan Text Counter (Mode Time)
Keterangan : - Counter : banyaknya detik
- Formatted Counter : format jam digital yang akan dibuat
- Separators : format dari jam digital (jam, menit, detik, second)
- Last separator modulo : satuan maksimal dalam counter menit detik dan second
- Leading zeroes dan Trailing zeroes : penambahan digit 0 di awal dan akhir counter
- Prefix : kata awalan (misal, TIME)
- Sufix : kata akhiran (misal, WIB, WIT, WITA, GMT,dll)
- Pada separators, nilai yang bisa diisi antara 0-3. Untuk format jam digital pada umumnya gunakan nilai 2. Sedangkan format stopwatch gunakan nilai 3.
- Isikan Last Separator Modulo dengan nilai 60.
- Leading dan Trailing Zeroes diisi nilai 2.
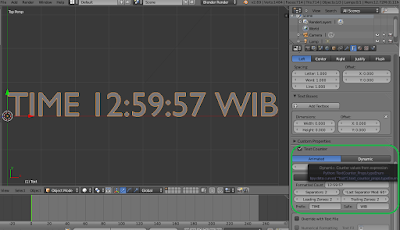
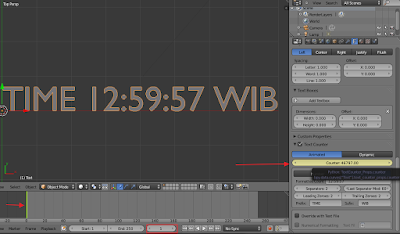
- Pada Formatted Counter diisi 12:59:57 (hanya contoh).
- Pada bagian Prefix dan Sufix diisi bebas sesuai kebutuhan.

Screenshot Pengaturan Text Counter Animasi Jam Digital
- Posisikan kursor timeline pada frame 1, kemudian arahkan kursor mouse ke bagian counter dan tekan I untuk memberikan keyframe, seperti pada gambar di bawah ini.

Screenshot Pemberian Keyframe pada Text Counter bagian 1
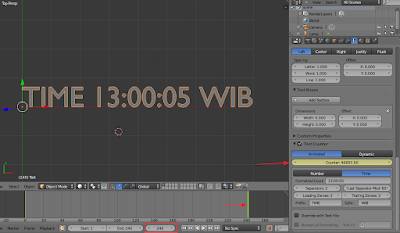
- Misalkan kita ingin membuat animasi detiknya hanya 8 detik, maka pindah ke frame 240 (frame rate yang digunakan adalah 30 fps dengan perhitungan 240 dibagi 30 adalah 8 detik), kemudian ubah nilai formatted counter menjadi 13:00:05 dan pada bagian counter nilainya akan berubah secara otomatis. Selanjutnya, kembali arahkan kursor mouse ke bagian counter dan tekan I untuk memberikan keyframe di frame 240.

Screenshot Pemberian Keyframe pada Text Counter bagian 2
- Untuk melihat animasinya tekan Alt + A. Bila kita perhatikan, animasi detiknya masih belum realistis dan hitungannya tidak stabil. Kita perlu melakukan pengaturan lebih lanjut di bagian Graph editor. Pilih Channel → Extrapolation Mode → Linear Extrapolation.

Screenshot Pengaturan Extrapolation Mode
- Kembali tekan Alt + A untuk melihat animasinya, maka animasi detiknya akan berubah sesuai dengan frame rate yang kita gunakan. Jika kita gunakan 30, maka setiap kelipatan 30, detiknya bertambah 1.
Namun, pada add on ini, transisi dari jam 23:59 ke 00:00 belum bisa saya terapkan secara langsung dengan cara diatas. Dari 23.59 bila ditambah 1 detik akan menuju ke 24.00 (padahal seharusnya menuju ke 00:00). Untuk itu, saya modifikasi sedikit dengan menambahkan keyframe sebagai transisi (contoh file terlampir). Mungkin bila teman-teman ada yang lebih tahu dalam penggunaan add on ini atau membuat animasi jam digital dengan cara lain, bisa share dan belajar bersama di sini.
Demikian tutorial sederhana cara membuat animasi jam digital. Semoga tutorial ini mudah dimengerti. Selamat belajar dan terus berlatih. Terima kasih.
Download file latihan animasi jam digital.




Tidak ada komentar
Terima kasih sudah berkunjung, Konten yang ada pada blog ini masih jauh dari sempurna. Mohon kritik, komentar, saran, atau tanggapannya dengan sopan. No Spamming. :)